Last year, Google announced that Core Web Vitals would become a ranking factor in June 2021 – the roll out is set to complete in August this year. These ranking factors have now come into play, so if you want to keep ranking well you’ll need to meet this new set of criteria – and we’re here to help you succeed.
One of the great things about website builders is how easy they make it to build and run a website, because they handle the technical upkeep for you. The downside, however, is that you have less control over things such as hosting and coding, which can make optimizing for Google’s Core Web Vitals update more challenging.
In this guide, we’ll look at exactly what Core Web Vitals are, how they’re impacting website builders, and how you can test your website. We’ll also provide tips on how to improve your Core Web Vitals scores, and boost your site’s rankings while you’re at it.
And we’ll do it all in a simple, step-by-step breakdown – no jargon here!

1 What Are Core Web Vitals?
Core Web Vitals are a set of three factors that Google has decided are important for a great user experience on your pages. The Core Web Vitals are part of the ‘Page Experience’ ranking signal. So improving your Core Web Vitals is a big step toward improving your overall ranking!
Core Web Vitals Broken Down
There are three Core Web Vitals. While their names sound pretty technical, they’re actually very simple when you look at what they measure:
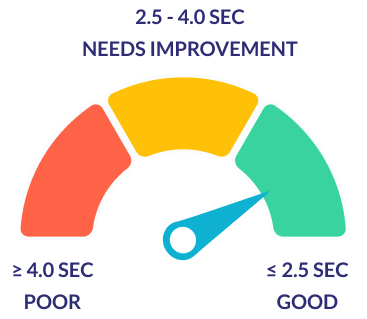
- Largest Contentful Paint (LCP): Measures how long it takes for a page’s main content to load. This could be a large image, video, or text. Your main content should load in 2.5 seconds or less.
- First Input Delay (FID): This measures how long it takes for your page to become interactive. It should take less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Is there any unexpected movement in page content? For example, a large image loading above a paragraph can push the text further down the page. You should aim for a score of less than 0.1.
These metrics are very user-centric – Google is prioritizing user experience in its ranking factors now, favoring sites that deliver interactive, stable content as quickly as possible.
We all know how annoying it is when you’re waiting for a page to load and new elements keep appearing and jumping around the page. This is exactly what Google is trying to avoid!
You can test your site for these three Core Web Vitals (more on that later). Improving your scores will help your overall rankings, as they’re important for the new page experience ranking signal.
A ranking signal (or ranking factor) is a characteristic of a website that search engines like Google will consider when calculating where it should rank the site. Google uses over 200 ranking signals in its algorithm – they include security, speed, and mobile-friendliness.
Page Experience: What’s the New Ranking Signal All About?
Google’s latest ranking signal is known as the page experience signal because it focuses on the quality of user experience across websites.
This ranking signal consists of the three Core Web Vitals, which is why they’re so important for your site’s success.
It’s not just Core Web Vitals, however. Alongside the Core Web Vitals, the new page experience signal is also determined by these three other existing page experience metrics:
- Mobile-friendliness (to provide good experience across all devices)
- Security (using HTTPS)
- No intrusive pop-ups on mobile devices (so users can still read your content)
Including Core Web Vitals, these five factors make up the page experience ranking signal, which rewards websites that deliver an excellent user experience to their users.
Each factor has its own score, and these combine to give you an overall page experience score. Sadly, Google won’t reveal the weighting for each factor, but aiming for as good a score as possible for each one won’t hurt!
2 Impact on Website Builders and CMS
The higher up you rank in Google, the more traffic you get to your site – losing rankings has a huge knock-on effect on traffic and conversions. So it’s understandable that website owners everywhere are trying to optimize their sites for Google’s latest update.
If you’re using a website builder to run your site, you may find it more difficult to combat the effects of the Core Web Vitals update than those using a CMS (Content Management System), such as WordPress. This is simply because website builders are less customizable than open-source platforms.
The good news is, this means you have less work to do. Your website builder handles hosting, updates, and so on, meaning you don’t need to worry about that side of things. The downside is that you have less control when optimizing your site for the Core Web Vitals update.
Before we look at exactly how you can test your site’s performance and start optimizing, let’s explore whether website builders are prepared for the Core Web Vitals roll out. What are they good at? And what could they do better?
Website Builders: Strengths and Weaknesses
Mobile Responsiveness: Good!
![]() Most website builders now provide mobile responsive templates as standard, which is great news for your mobile users. This means that your content will automatically reformat to fit different sized screens, to ensure your site looks its best on any device.
Most website builders now provide mobile responsive templates as standard, which is great news for your mobile users. This means that your content will automatically reformat to fit different sized screens, to ensure your site looks its best on any device.
Some website builders let you edit your mobile site – so that you can make specific tweaks, without affecting your desktop site – while others don’t.
Safety (HTTPS): Good!
Good website builders include free SSL certificates on all their plans (even their free plans), to give your website HTTPS encryption. This encrypts data passing between your visitors and your site, such as payment information or logins, to keep their private details safe.
HTTPS is a must for Google’s approval. Sites that don’t have HTTPS are flagged as unsafe, and won’t rank as well as more secure sites. This is why good website builders automatically give you free SSL – you may just need to enable it in your settings, depending on your builder.
If your website builder doesn’t give you free SSL, you can get a free one yourself through Let’s Encrypt. You just need to check if your website builder supports Let’s Encrypt.
Site Speed: Okay, But Could Be Better
![]() This is the area website builders are prone to struggle the most with out of Google’s criteria. Remember that not all website builders are the same, so don’t panic – chances are, your site speed might be fine!
This is the area website builders are prone to struggle the most with out of Google’s criteria. Remember that not all website builders are the same, so don’t panic – chances are, your site speed might be fine!
That said, this is a common challenge for website builders – because you can’t control your hosting or site code, your options are more limited when it comes to speeding up your site.
Bear this in mind as you test and optimize your site, and make sure you take extra measures to encourage faster load times, such as optimizing your images and limiting plugins.
3 Core Web Vitals & Website Builders: Our Research Insights
Looking for some helpful data and facts about Core Web Vitals? We’ve conducted our own testing (and included other available research) into how the Core Web Vitals update is affecting websites – particularly mobile and ecommerce ones.

Ecommerce Website Builders: We Tested 3,000+ Sites’ Performance
If you run an online store, it’s vital to take optimizing your site seriously – ecommerce sites have been struggling to perform to Google’s standards. We carried out in-house research to discover which ecommerce platforms are most affected by the Core Web Vitals updates.
We analyzed over 3,000 URLs in total across desktop and mobile. The URLs we tested belonged to the following seven ecommerce platforms:

By analysing how stores using each platform performed against Google’s metrics, we’re able to see how well each ecommerce website builder is handling the Core Web Vital update. We looked at several factors, including:
- Overall performance
- LCP
- FID
- CLS
- Server response time
- Speed Index Time
- Time to interactive
Each platform ended up with a score and average time for each of these factors, based on how well their sites performed. To make sure we bring you fair results, we ran multiple tests – each URL was tested six times in total, twice a day across three different days. We’ll walk you through the results for overall performance, LCP, FID, CLS, and server response time, and what it means for your website!
Overall Findings
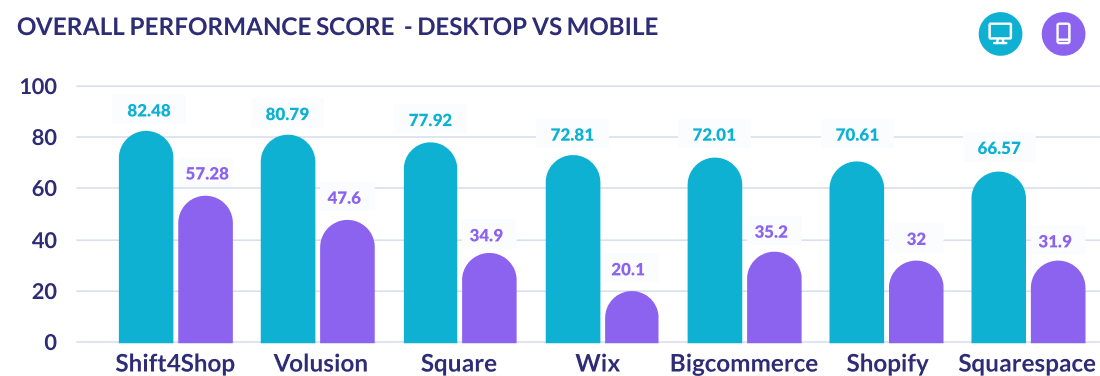
#1: There’s a big difference between performance in mobile and desktop sites
Mobile sites performed consistently worse than desktop in our testing, which is a problem when you consider that Google usually indexes the mobile version of sites.

The best performance score for desktop sites was 82.48, whereas the best score for mobile was just 57.28! While both these scores fall within Google’s “Needs Improvement” score bracket, all other platforms performed poorly on mobile.
While this data suggests ecommerce website builders have some work to do on their mobile software – we’ve passed the message on, don’t worry! – there’s another side to it, too. The truth is, many online stores don’t have properly optimized mobile sites, even when given the tools by their platform.
That means you can get ahead of the competition by creating a truly mobile-friendly store. We recommend building your store in mobile view where possible, to take a more mobile-first approach. Platforms such as Wix let you do this!
We’re not the only ones seeing results like these. In another study carried out by Screaming Frog, which analysed 20,000 URLs last year, only 12% of mobile and 13% of desktop sites passed all three Core Web Vital metrics. Desktop sites scored better than mobile across the board – LCP was the worst performing Core Web Vital, with only 43% of mobile sites passing this metric.
Screaming Frog’s study also found that if you’re already ranking in first position in Google, then you’re 10% more likely to pass the Core Web Vital assessment than other websites in position nine in the search results.
#2: User experience is the price you pay for performance
We noticed that a lot of our usually lower-rated platforms, such as Shift4Shop and Volusion, were scoring better performance scores than platforms that usually come out with high star ratings, such as Shopify and Wix.
This is because platforms such as Shift4Shop don’t offer much in the way of user experience – for both you and your customers. This makes sense – the more basic the site, the faster it’s likely to load.
If a platform has plenty of features, it makes sense that most website owners will make use of those features. While this is better for customer experience, it does make it harder to hit Google’s Core Web Vitals because of the extra weight these features add to your pages.
So a site such as Squarespace, with its beautiful (but heavy) themes and feature-rich pages, will struggle to hit the same performance scores as a less advanced platform like Shift4Shop.
Despite its chart-topping performance scores, we still don’t recommend Shift4Shop over a platform such as Shopify. Yes, it meets Google’s page experience criteria, but it lacks in other ways that will make it a struggle to scale your store no matter how fast it is!
It’s best to find a sweet spot so that you can have the functionality you need to provide a great shopping experience as well as speed – don’t totally sacrifice one for the other.
Here are some key insights from our recent study of the seven top ecommerce platforms, and how their sites performed against Google’s Core Web Vitals…

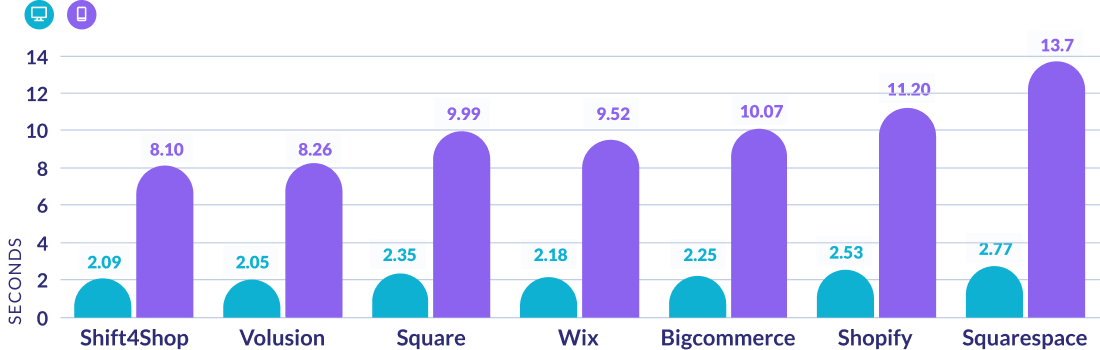
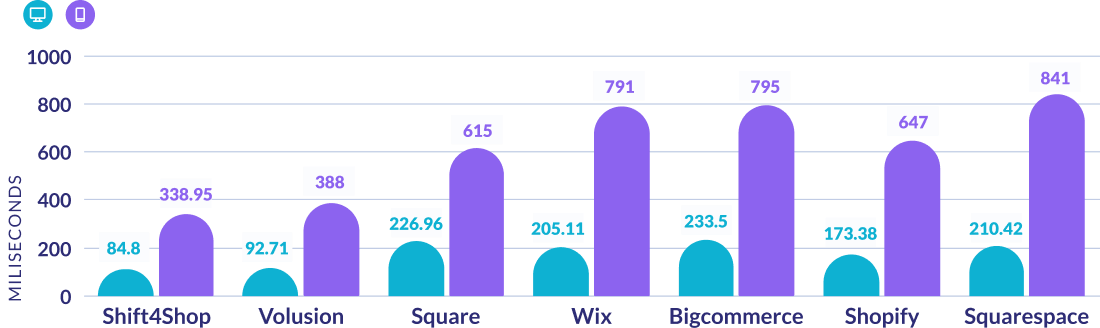
LCP: Volusion is the Fastest (on Desktop)
Only four platforms achieved a “Good” score for LCP on desktop – the best was Volusion at 2.05 seconds. However, on mobile none of the platforms we tested passed LCP – the fastest came in at a slow 8.10 seconds!
A common culprit behind poor LCP scores is large images (hence why Squarespace struggled so much with this metric) and JavaScript, such as embedding third-party reviews.

Try adding preload hints to HTML to improve your LCP score. This tells the browser which elements are most important and need loading early.
FID: Mobile Sites Failed to Impress
While both Shift4Shop and Volusion received “Good” FID desktop scores, the rest of the platforms we tested flagged as needing improvement.
All platforms received a “Poor” score on mobile.

If your store is struggling with a poor FID score, try to reduce the number of apps you’re using, as third-party code can slow down your page’s response time. The trick is not to rely on too much JavaScript, and enable lazy loading for image-heavy pages.
“The main factor in poor FID is slow JavaScript execution. We have used a number of tactics to speed up our JavaScript execution time.
Firstly we use Webpack, a JavaScript bundler to remove unused code. Secondly, we defer third-party scripts that are not required for the initial loading of the page. Thirdly we split code into smaller bundles and prioritize which elements should be loaded onto a page.
Using these three tactics, we have reduced our FID by 30%.”
– Arthur Iinuma, President and Co-Founder of ISBX
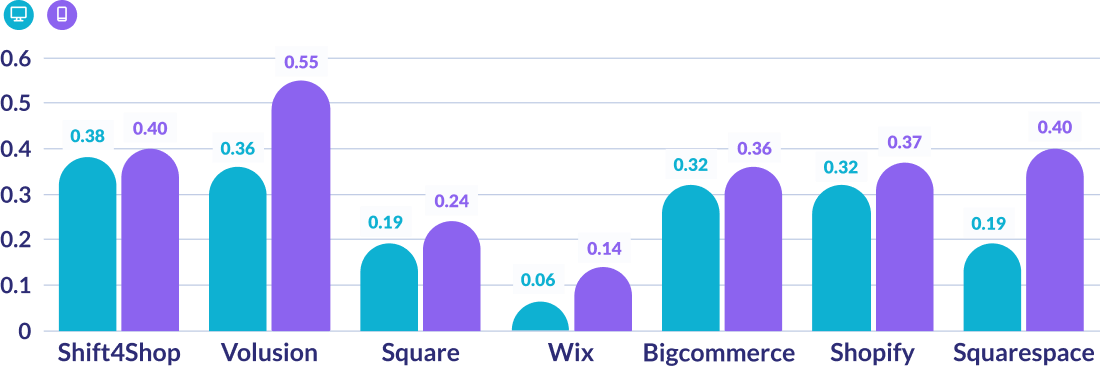
CLS: Only Wix Received a “Good” Score (on Desktop)
Out of the seven platforms we tested, only Wix snagged a “Good” CLS score on desktop, with a score of 0.06. Shift4Shop was the worst at 0.38, but it wasn’t alone – most platforms received scores above 0.3, making CLS one of the most difficult Core Web Vitals to score well in.

Having cookie disclaimers, pop ups, adverts, or large media loading and pushing other content down is a big culprit of CLS.
To combat this, specify the dimensions for content you know loads slower than the rest of your page, such as images and block elements. Make any pop-ups and banners fixed on your page – if they move around or obscure content, it can trigger a poor CLS score.
“The most common culprits for a bad CLS score are ads and offers such as newsletter subscriptions that appear above existing content. Unfortunately, a lot of websites have this problem – the main content (text, images) loads and then the ad appears and moves everything down. Of course this is annoying. To avoid this, put a placeholder for the ad with defined dimensions. In this way, the ad will load later but there won’t be any layout shifts because of the placeholder.”
– Luka Maras, CMO at Flipkod
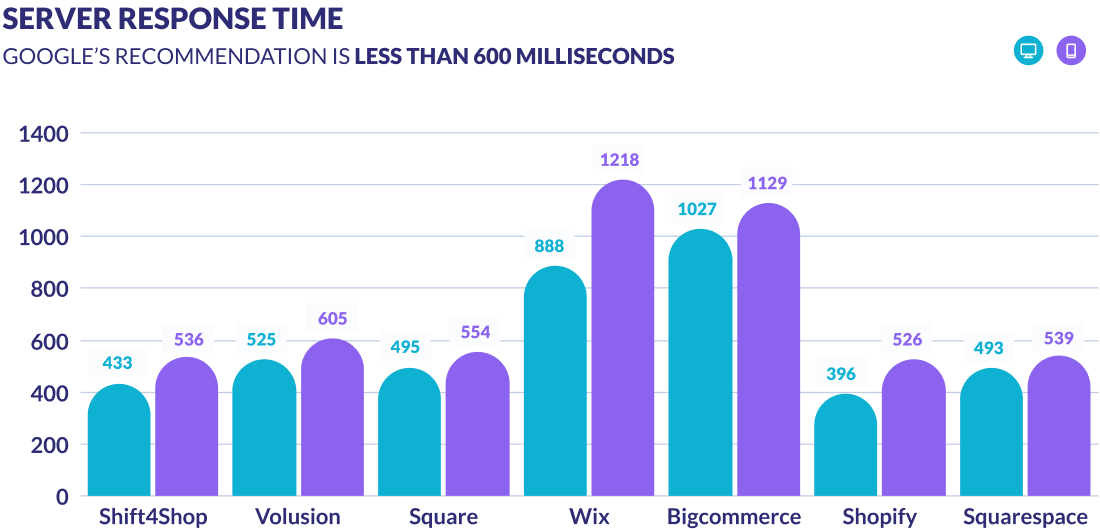
Server Response Time
A slow server response time will have a negative impact on your site’s performance – the longer your server takes to send content to the browser, the longer it takes for page content to load on screen. This causes serious problems for Core Web Vital metrics!
Google recommends aiming for a server response time of less than 600 milliseconds – the faster the better.
In our research, server response times on desktop were faster than mobile – in both cases, Shopify had the fastest server response times. It scored 396.33 milliseconds on desktop, and 526 milliseconds on mobile, both well under Google’s maximum of 600 milliseconds.
The worst on both desktop and mobile were Wix and BigCommerce, but most of the other platforms came in under 600 milliseconds:

You can’t switch hosting when using a website builder, so see if you can use a CDN to help speed up your server response time if it’s slow. Being ruthless with plugins can also help, as the less plugins you have the lighter your pages will be.
It’s worth noting that all these statistics are likely to change rapidly as the Core Web Vitals update continues to roll out.
For example, in a study carried out in April 2021, an analysis of over 2 million URLs found that less than 4% of websites passed all three Core Web Vitals tests. This figure has probably already changed as more and more website owners optimize their sites.
4 How to Test Your Website Today
While Core Web Vitals may sound technical (and sometimes confusing!), testing your website is nice and simple. There’s a few ways you can test how your site is performing against Google’s Core Web Vitals – here are the two main ones to know about:
#1. Google Search Console: Core Web Vitals Report
If you have Google Search Console, you can view your Core Web Vitals Report in the left-hand sidebar under Enhancements > Core Web Vitals. You’ll be able to see one graph for mobile traffic, and another for desktop.
The report is based on the three Core Web Vital metrics. You can toggle between the performance tabs (listed below) to analyze performance across your site:
- Poor
- Needs improvement
- Good
Click ‘Open Report’ to view a detailed breakdown of how your site is performing against each Core Web Vital.
#2. PageSpeed Insights
Using PageSpeed Insights is a super easy way to get an understanding of where your pages are doing well – and where they could be doing better.
Simply type a URL into the search bar and click ‘Analyze’.

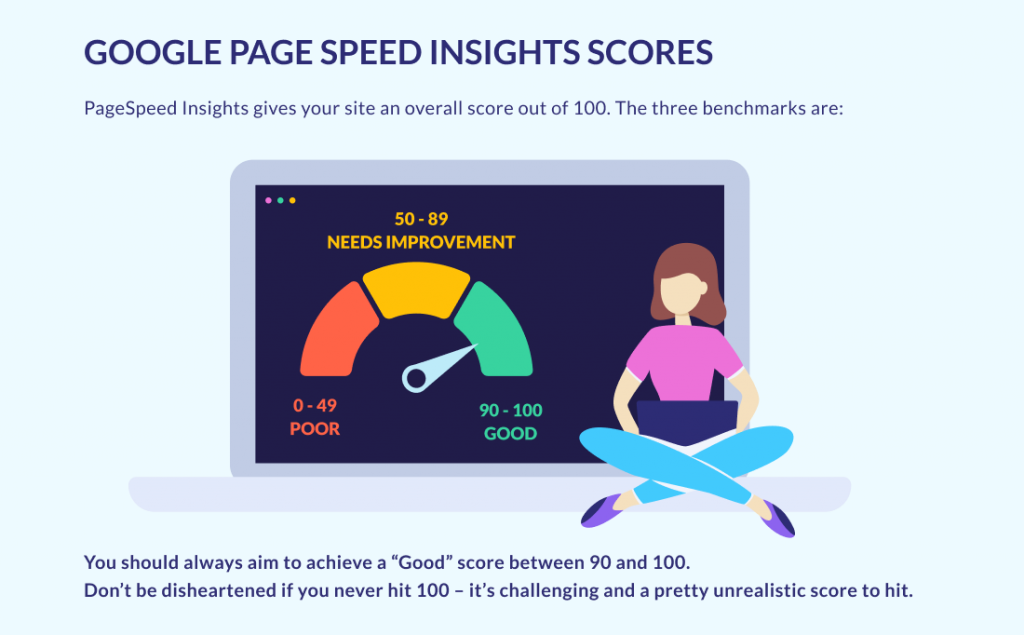
You’ll receive an overall speed score out of 100:
0 – 49 is bad (“Poor”)
50 – 89 is okay (“Needs Improvement”)
90 – 100 is best! (“Good”)
“We always start with using Google’s PageSpeed Insights tool to analyse a website’s current performance. This free tool will provide you with an overall performance score, and an insight into specifics such as your FCP and TTI, and identifies opportunities to improve.”
– Sam Orchard, Managing Director at Edge of the Web
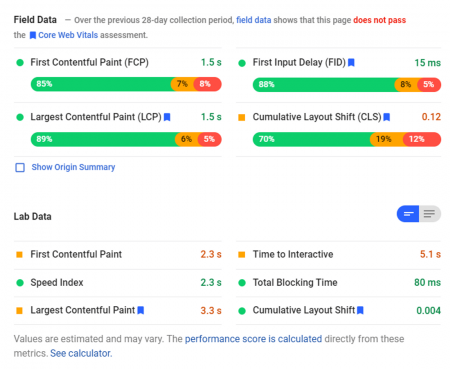
Scroll down your results page to see more detail about the different metrics that have been analyzed, and how your site has scored for each Core Web Vital:

In this example, the page has scored well for LCP and FID, but has failed on CLS. Ideally, you need a score of less than 0.1 to pass the CLS metric.
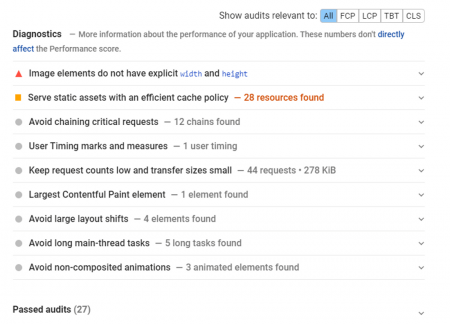
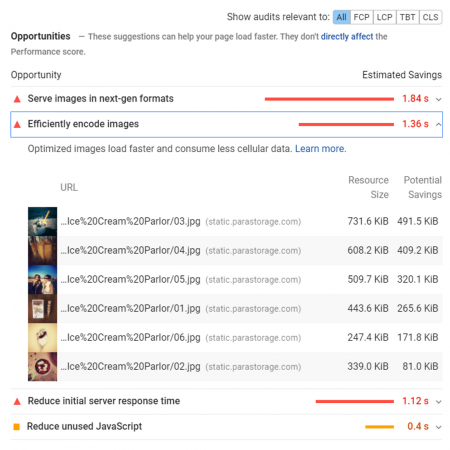
If you scroll even further, you can see helpful insights into your site’s performance. This is useful because it pinpoints specific problem areas, so you know which aspects of your site need to be worked on.
In this example, PageSpeed Insights is flagging the fact that this page’s images don’t have explicit width and height dimensions. Fixing this problem may help improve the CLS score, as it minimizes how much the page’s elements move around when loading.

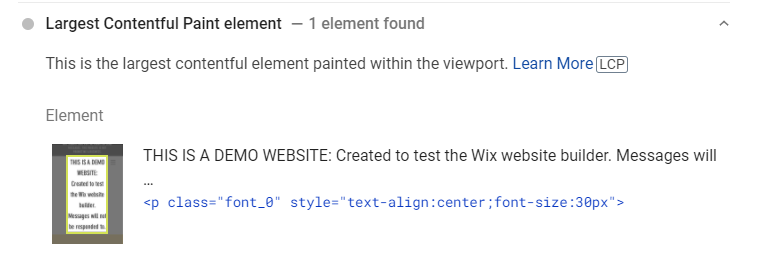
You can also find out useful information, such as which piece of content Google has identified as your Largest Contentful Paint element.
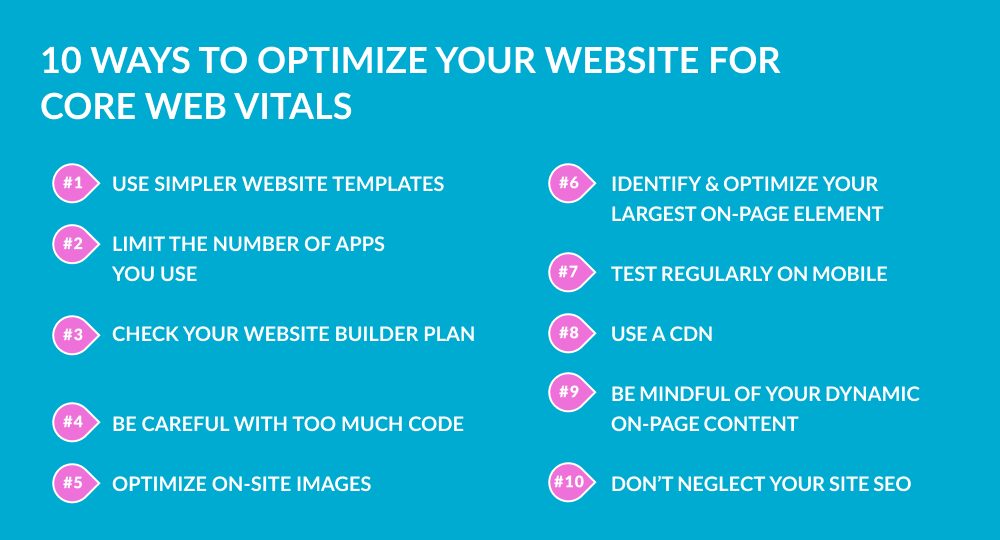
5 How to Optimize Your Website for Core Web Vitals
There’s a lot of advice out there for CMS users, but not so much for those running their sites on website builders. You deserve to get help optimizing your site too, so we’ve put together our ten top tips for boosting your site’s Core Web Vital performance.
You’ll find quotes and case studies from other website owners throughout, and we’ve even thrown in a few top tips for CMS users, too!
#1. Use Simpler Templates
Something as straightforward as choosing a simple template over a complex template can have a huge impact on your site’s performance. This is because simple templates require less code than complicated ones, which, in turn, means the page loads much faster.
“In order to prepare for Google’s Page Experience Update, we will be changing the theme/template of our website to a Shopify prebuilt theme. We plan on doing this to increase our website’s page speed.
We currently use the Shogun website builder application, however we have noticed that it has slowed down our website significantly. Page speed is an important SEO factor Google takes into account, and we believe our website needs to be as fast as possible in order to rank well in SERPs.
Since our marketing channels are limited due to the nature of our product, we must make sure we capitalize on SEO and our website is optimized to the best of our abilities.”
– Keeon Yazdani – Elevated8
Sadly, some website builders don’t let you switch templates once your site is live, so remember to check this before attempting to change your design!
#2. Limit the Number of Apps You Use
Apps can add extra weight to your website, causing slower loading speeds, so try to limit how many you add to your site. When you’re faced with an app store containing hundreds of apps to choose from, it’s easy to get carried away when installing new features.
Ask yourself which ones are truly necessary, and which you can delete to improve your loading speeds.
This is an area where website builders have an advantage over CMS, because a lot of features come built into the platform, instead of relying on apps or plugins like WordPress does.
#3. Check Your Website Builder Plan
For those using a CMS such as WordPress, one of the big tips you’ll come across is to change your hosting plan or provider. Hosting plays a big part in your site’s performance, but with website builders you can’t change your web host.
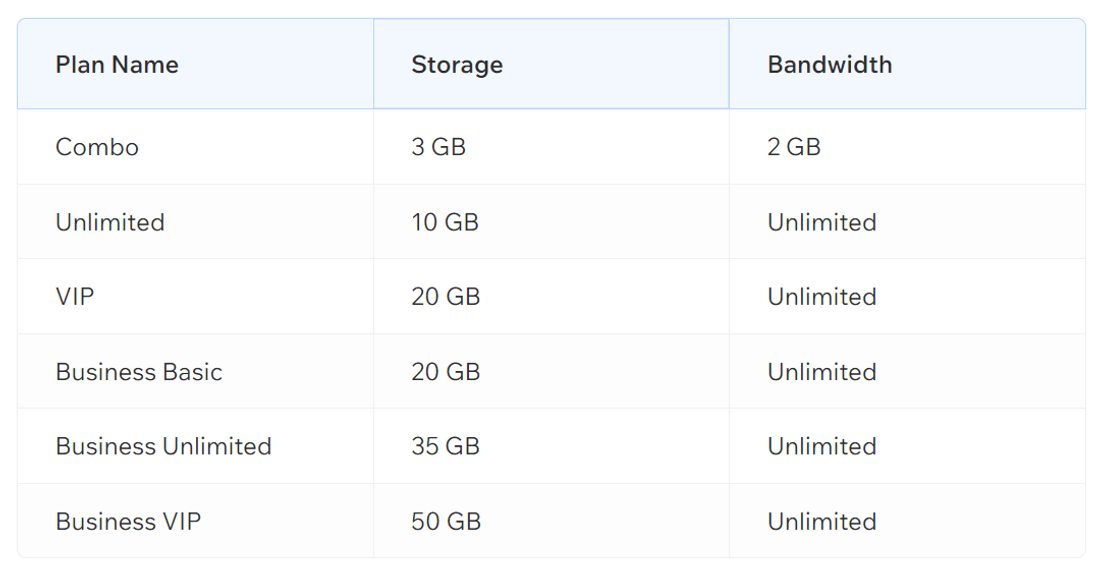
What you can do is look at the resources included in your plan. For example, the more storage and bandwidth you have, the less likely your site is to load slowly or crash as it grows (why do websites crash, exactly? Find out with our explanatory guide).
If you’re on a very basic website builder plan, you may have very limited resources – for example, Wix’s cheapest Combo plan comes with just 3GB storage, and 2GB bandwidth.

If your site is too big for your plan, its performance may suffer. Try upgrading if you’re struggling with limited resources.
If you’re running your site with Squarespace, the good news is that you’ll score unlimited storage and bandwidth from day one with its cheapest plan, so you can sit back and relax!
#4. Be Careful With Code
The less code a website has, the quicker it loads. The trouble is, most website builders create code-heavy sites, because they load all possible scripts and code blocks – even if you’re not using them. This creates code bloat, which is bad for your site speed.
Website builders also don’t give you access to your website’s code. You can add code, but you can’t edit the existing site code.
So, if you’re adding any new code, you need to be mindful of how it might impact your site. Don’t add too much or make it too heavy, or your site speed will start to suffer.
The only way you can change your CSS code is by updating content in the editor – for example, by changing a color or font, you’re editing the CSS code of your site.
You can reduce your page’s code by choosing a lighter font in the visual editor, without directly editing your CSS. For example, choosing a basic font – rather than one that needs to be loaded from Google Fonts – will help your page load faster.
“I found that the most significant changes in page performance can be obtained by getting rid of unnecessary ‘bloat’ on posts and pages. In WordPress there are many plugins that output large CSS and Javascript files on pages where they are not even used.
My go-to tools for checking page performance are Google’s web.dev tool and GTMetrix. Both give great insight into what is slowing pages down and what needs to be improved.
I figure out which plugin is responsible (sometimes it is the theme itself) and try to find a solution. Some plugins can be uninstalled because they are not truly necessary, whereas others can be replaced with a lightweight plugin with the same functionality or even a custom code snippet. The less code, the better.
Switching to a lightweight theme is helpful as well. Figuring out exactly what you need and getting a theme that matches your needs will give significantly better performance than using a theme that can do (and loads) it all.”
– Tim Koster – Owner of Clever Creations
#5. Optimize Images
Optimizing your images is something everyone should do, whether you’re using a website builder like Wix, or a CMS like WordPress. Optimizing images reduces their file size without affecting their quality, and helps your pages to load faster.
In fact, websites could save 96 milliseconds on average just by optimizing images – that’s a big deal when you’re trying to make your site as fast as possible!
“Generally, I try to keep images under 200KB. This can either be done manually or through a handy website such as iloveimg.com.
Lazy-loading images is also another important factor. If the images are lazy-loaded, then the website can load quicker overall.”
– Jake Peterson – SEO Specialist at Atiba Software

It’s easy to optimize your images – the basics involve using a free online tool such as Kraken.io or TinyPNG to compress your files before uploading them to your site. For a full breakdown of all the ways you can optimize images even further, check out our Image Optimization guide!
To really boost your page speed, you can try using colors instead of images. Make sure every image you do use adds value to your content – avoid pointless stock images that increase your loading speed without adding any meaning for your visitors.
#6. Identify Your Largest On-Page Element
You may think you know which element on your site is the LCP (Largest Contentful Paint), but Google may think differently. And, as always, Google knows best!
Run your site through PageSpeed Insights to find out what Google identifies as the LCP – you’ll find it in the diagnostics section near the bottom of the page. The results may surprise you. For example, on this Wix demo website we made, you may think the LCP will be the large image banner:

However, when we ran this page through PageSpeed Insights, we discovered the LCP is actually the “This is a demo website” text header:

Once you know which element your LCP is, you can start work on helping it load faster. In this example, our page got an LCP score of 6.9 seconds, which is far too slow – it should be 2.5 seconds or less!
#7. Test Regularly on Mobile
“We’re laying active emphasis on enhancing the mobile experience for users.
In recent years, mobile-friendliness has emerged as a major ranking factor for Google. With the latest update, the search engine giant is laser-focused on the mobile usability of websites.
Considering this, we’re working on enhancing the key aspects of our website to make it relevant for mobile devices.
We’ve tested our website using Google’s Mobile-Friendly Test Tool and used the analysis to anchor some key changes in upcoming days.
Plus, we’re working on multiple aspects, which include enabling Accelerated Mobile Pages (AMP), redesigning pop-ups and CTAs, and using a more responsive theme tailored for mobile devices.”
– Jon Buchan – Director at Charm Offensive
It’s important to test your site on different devices to see how it performs. The big thing to look out for on mobile is how quickly your site loads, and also CLS (how much the page layout shifts around while loading).
By regularly checking your site on different devices, you can identify and fix problem areas to improve your overall performance.
Make sure to look at both mobile and desktop analysis on PageSpeed Insights. You can toggle between them in the top right-hand corner. It’s important to explore both because they will be different.
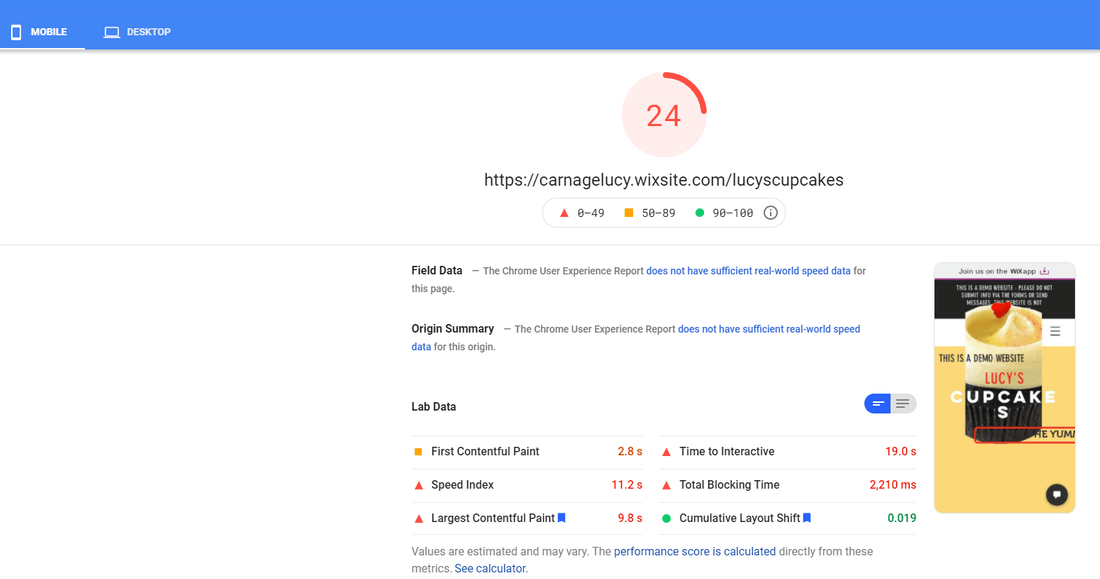
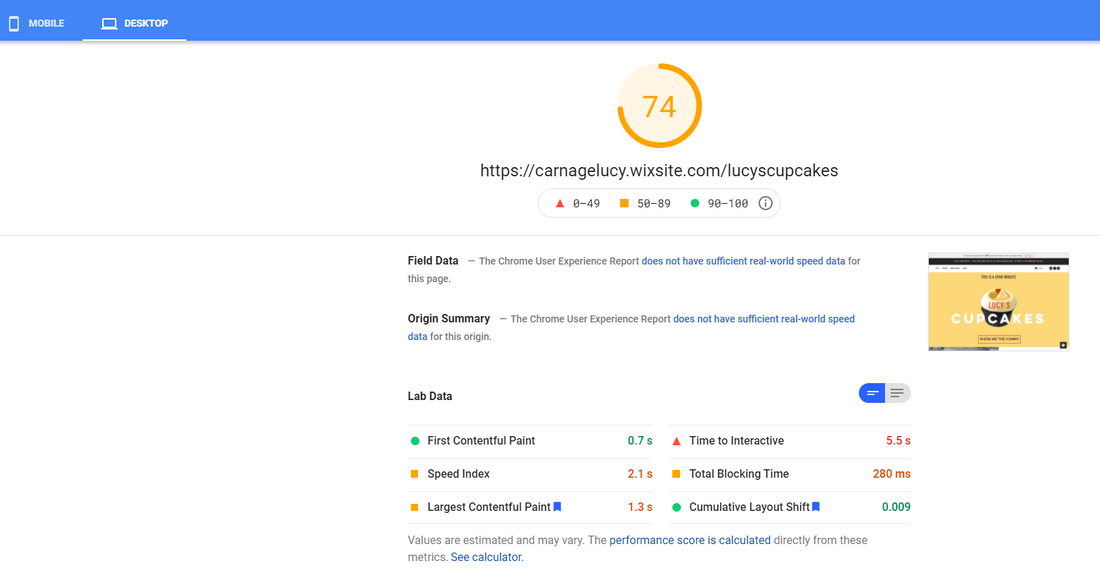
Here are the mobile and desktop scores for the same website – you can see how different the mobile score is from the desktop one:


This is important because Google usually crawls the mobile version of your site instead of the desktop version, meaning your mobile site is mainly responsible for how well your site will rank.
#8. Use a CDN
A Content Delivery Network (CDN) is a group of data centers located in different places, so that users can connect to the server closest to them geographically. This, in turn, helps your site load faster in their browser.
Cloudflare and Fastly are two popular CDN providers – ideally, you’ll need a paid plan to get the best results. Some website builders already have a CDN built-in – for example, Wix automatically uses a CDN server, meaning you can’t use another one.
Other builders do let you use your own CDN, but may impose specific requirements – Squarespace lets you connect your Squarespace domain to Cloudflare, for example. So make sure to check with your website builder before investing in a CDN!
#9. Be Mindful of Your Layout
If you have lots of dynamic content such as adverts or pop-ups, chances are you’ll struggle to get a good CLS score. This is because your content will jump around as your page loads, making it difficult for your user to scan and navigate.
To combat this, try minimizing the amount of dynamic content on your page, and favor a more fixed layout instead. Plan ahead to leave enough space for content which is likely to shift around while loading.
“Keep in mind that visitors come to your website for information, first and foremost. Like we all do – whether it’s information about a product or service they’re interested in or a blog post.
No one likes their experience interrupted with intrusive elements that are not related to the content. So, if possible, put the ads either in the middle of your content or place those newsletter subscription offers at the end. Put yourself in your visitor’s shoes.
To further improve your CLS score (meaning it has to be as close to zero as possible), add dimension attributes to your images and videos also.”
– Luka Maras, CMO at Flipkod
If you can, it’s also a great idea to include size attributes for images and videos – this reserves the space they need in the page’s code, so that other elements load around them. However, many website builders won’t have the functionality to support this, so it’s worth doing some digging into what your platform allows.
#10. Don’t Neglect Your SEO
While optimizing your site for the Core Web Vitals is, of course, for SEO purposes, it’s easy to forget about the simple stuff when you’re busy learning about LCP and FID.
Don’t forget to stay on top of your SEO best practices – make sure you:
- Write stellar meta titles and descriptions
- Add alt text for all your images
- Use HTTPS by installing an SSL certificate
- Keep adding high quality internal and external links
- Write helpful, keyword-focused content
And so on! All these things are super important for ranking well in Google – while Core Web Vitals are undoubtedly important, they’re not a reason to drop all your current SEO techniques. It’s about combining them all for an overall improvement.
“The most important aspect of any strategy designed to prepare for Google’s page experience update is this: perspective.
A lot of site owners are losing sight of the overall user experience and instead hyper-fixating on speed at all costs. While this might help you to hit the right Core Web Vitals metrics, it can come at the cost of a decent user experience.
Bounce rate, time on page, and all the other user experience signals are still important. You can’t lose sight of that as you try to prepare for the update. For any changes you make to improve site speed, make sure you’re not costing yourself visitors or conversions.
At Looka, we slowly implemented site speed fixes by first A/B testing them to ensure there was no drop in time on page or conversion. Only after we confirmed that these changes both improved speed and experience would we then implement them sitewide.”
– Christine Glossop, SEO Manager at Looka
The great thing about website builders is how much SEO support they provide. Read the guides you have on hand to help you, ask for support, check out the in-house tools you have access to, and keep testing!

Core Web Vitals for Website Builders: Summary
Core Web Vitals are a new set of metrics to work into your current SEO strategy. The three Core Web Vitals are:
- Largest Contentful Paint (LCP): Measures how long it takes for a page’s main content to load – aim for 2.5 seconds or less.
- First Input Delay (FID): Measures how long it takes for your page to become interactive – aim for less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measure how much unexpected shifting there is in your page content – aim for a score of less than 0.1.
These are very user-centric metrics, and feed into Google’s new page experience ranking signal alongside other existing metrics, such as mobile-friendliness and security.
Website builders present their own unique challenges when optimizing for Core Web Vitals. The upside is that a lot of technical stuff is handled for you, while the downside is the lack of control you have over the nuts and bolts of your site.
We’ve walked you through the Core Web Vitals, looked at how they’re impacting websites, and shown you how to test and improve your site to rank well in Google.
Nobody really knows what impact this update will have, but as long as you provide a great user experience, then you’re heading in the right direction!







Leave a comment